Comprendre Vector Graphics
Les graphiques vectoriels et des bitmaps (Raster Graphics) sont les deux principaux
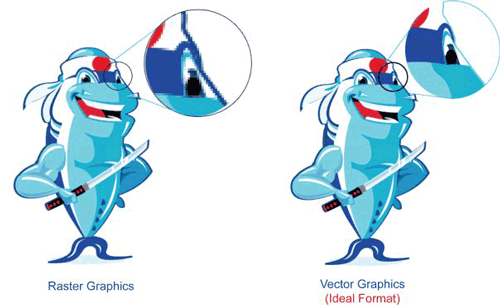
types de graphiques informatiques. Vector Graphics utilise des objets géométriques
tels que points, lignes, courbes et formes pour représenter une image. Chaque objet
possède la propriété individuelle comme la couleur, de remplissage. Les images
bitmap sont composés de pixels. Chaque pixel de l'image contient les informations
sur la couleur à afficher.

Les images vectorielles sont indépendants de la résolution. Ainsi vous pouvez
facilement déplacer, redimensionner vos graphiques sans pour autant perdre ses détails
et de qualité. Les images stockées en tant que vecteur regarder mieux sur
des appareils (ordinateur, imprimante) avec une résolution supérieure. La taille
du fichier d'images vectorielles est moins par rapport à bitmap. Les graphiques
vectoriels est idéal pour obtenir une création tels que des logos, des animations.
Les images bitmap sont dépendantes résolution. Ils ont l'air bien à leur taille
d'origine mais ils sont dentelées ou perdre la qualité d'image lorsque l'échelle. Les
bitmaps sont excellents pour les photographies et peintures numériques parce qu'ils
reproduisent des dégradés de couleur bien.
|