Understanding Vector Graphics
Vector graphics and Bitmaps (Raster Graphics) are the two main types of computer graphics. Vector Graphics uses geometrical objects such as a points, lines, curves and shapes to represent an image. Each object has individual property such as color, fill. Bitmap images are composed of pixels. Each pixel in the image contains the information about the color to be displayed.

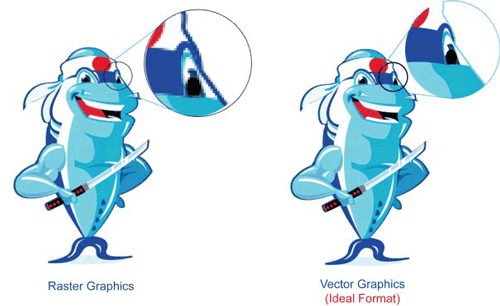
Vector images are resolution independent. So you can easily move, resize your graphics without loosing its details and quality. Images stored as vector look better on devices (computer, printer) with higher resolution. The file size of vector images is less as compared with bitmap. Vector graphics is ideal for creating artwork such as logos, animations.
Bitmap images are resolution dependent. They look good at their original size but they appear jagged or lose image quality when scaled. Bitmaps are excellent for photographs and digital paintings because they reproduce color gradations well.
|